
SEO-Friendly Navigation For Large Websites
A website with hundreds, thousands or millions of unique pages is either an SEO blessing or an SEO curse, depending in large part on how well the site’s navigation is designed.
SEO vs. Usability
If you’re working on e-commerce websites, corporate websites that consolidate multiple divisions, industrial websites with extensive product/service pages, or news websites and blogs, it’s a challenge to balance SEO with navigation that appeals to prospects and customers.
Resolving the Conflict in Site Navigation
Sometimes, what’s best for SEO conflicts with what’s best for website users. The sensible, ROI-maximizing solution is simple: Users come first.
The reasoning here is simple:
- The goal of SEO is conversions — not traffic, rankings or anything else. ROI comes from sales leads, subscriptions, appointments, reservations or online revenue.
- Navigation is critical to UX. Without user-friendly navigation, users get lost and don’t convert.
Exceptions? Sure, but you need a strong argument for SEO to overrule UX when designing navigation.
General UX Rules for Navigation That SEO Should Respect
- The goal is always to make it easy for users to go from general to detailed information, and from detailed to general.
- Use conventional language for navigation labels — CONTACT rather than LET’S TALK.
- Keep navigation as simple as possible, but not so simple as to be vague.
- Avoid dropdown menus at checkout. Users dislike them.
- Navigation links should always be text, never buttons. (This is great news for SEO.)
- Use keywords in navigation as long as the text is clear and concise.
- Highlight the website search bar.
- Use breadcrumbs.
Selecting Pages for Top Navigation
Listing all of the SEO target pages of a huge site almost always creates too many top-level navigational links. In addition to this or instead, the SEO targeted pages may not be the ones users are most interested in when they hit the home page. How do you decide which SEO target pages to include in the top navigation?
- Look at site traffic to identify popular pages.
- Look at popular exit pages. They may be good candidates, since users have found what they needed on those pages.
- Consider popular pages from your internal site search — but weight the data judiciously, since only about 10 percent of users, on average, utilize site search.
- Cluster similar products/services in navigation categories, and link to the categories. Amazon does a nice job of executing category navigation, if you’re looking for a model. Select categories to display in top navigation based on user popularity and SEO importance, but keep it balanced.
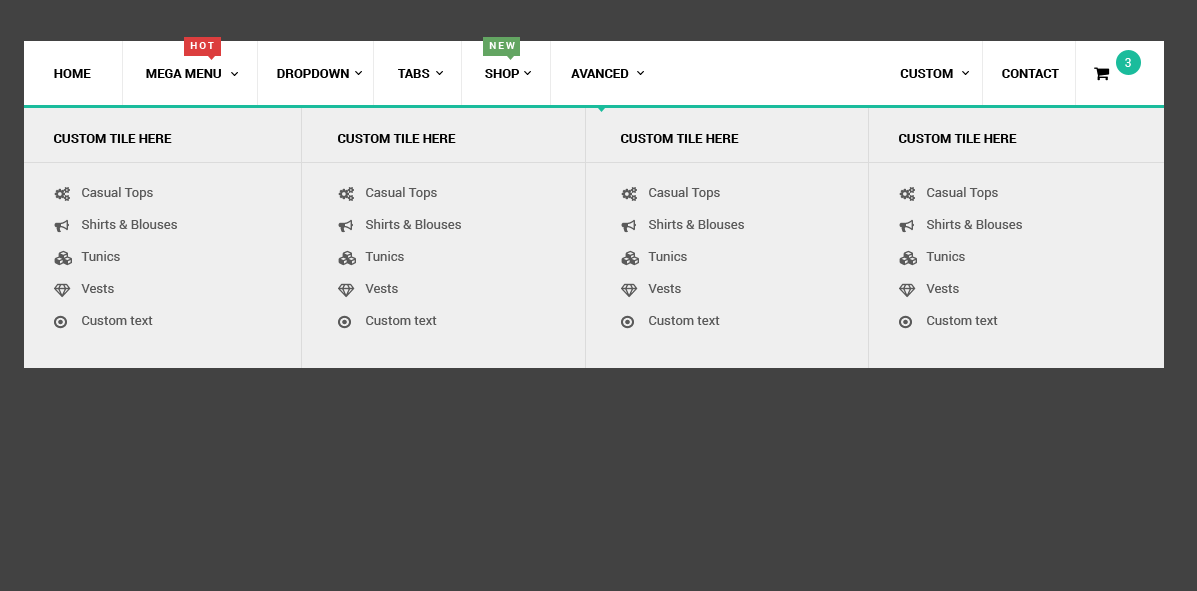
Mega Menus: Yes or No?
Mega menus allow for the display of many SEO target pages, and if well designed, offer good UX for desktop users. An additional benefit: A mega menu is a good way to introduce images in navigation, which can increase click-throughs and conversions.

On the negative side, mega menus are impractical or impossible for mobile display. If a company has even a modest percentage of mobile site traffic, it will need to devise a separate navigational structure for mobile display, which creates all sorts of design and development challenges.
The SEO value of mega menus may change as Google adds algorithmic weight to mobile-friendly web pages. It seems to me that mega menus are a desktop-first design solution in a mobile-first design world.
Any thoughts on this issue? Please share in comments.
Universal Navigation
Universal navigation is ideal for corporate websites with multiple brands, departments and/or international websites. Universal navigation keeps visitors oriented as they explore various microsites or site sections within the corporate site.

Mobile Navigation Techniques
A few simple ways to make mobile navigation more user-friendly without sacrificing SEO:
- Use a sticky navigation bar to keep it in view as users scroll vertically.
- Use globally hidden menus (hamburger menus). If the site is too large for an ordinary hamburger, garnish it with …
- Responsive sub-navigation menus, which are hamburgers with toggle icons for link drop-down. This is a popular option for news sites and blogs.
Internal Links
Unless the site has enormously high domain authority, links must be carefully rationed to boost SEO of target site pages. It’s a two-pronged attack:
Breadcrumbs
Breadcrumb navigation is great for users, and helps SEO if executed properly because breadcrumbs tell Google where pages fall in the hierarchy. Learn more from Google.
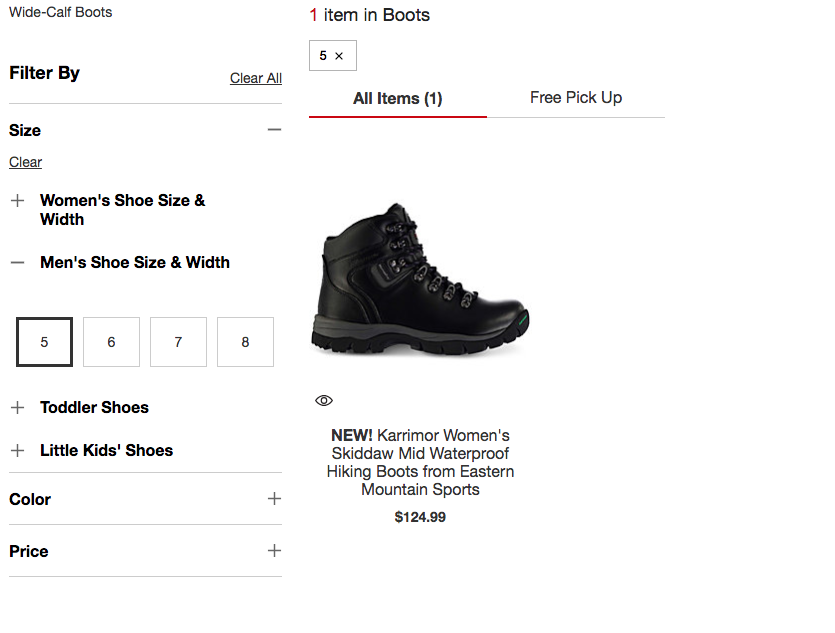
Faceted (Filtered) Navigation
Faceted navigation allows users to filter results by product attributes such as size, color and/or price. It’s widely used in e-commerce because of its terrific UX, but it does create major SEO problems:
- Faceting creates multiple URLs with duplicate content, making Google unsure which version of the page to rank.
- For only VERY large sites (ones with hundreds of thousands or millions of pages), faceted navigation slows down crawling and/or inaccurately indexes pages.

You can take a number of actions to resolve the SEO-user issues with faceted navigation:
- Noindex tags. These tags tell Googlebots not to index a page, BUT the page is still crawled, which uses up the crawl budget on a VERY large site. Also, if noindexing is taken too far, you may eliminate big chunks of filtered pages, and as a result fail to rank for important keywords (such as “dresses under $50”).
- Canonicalization. Canonical tags point Google to the preferred version of a page and tell it to ignore duplicates. This is a good solution, but still does not eliminate crawling, and therefore eats up the crawl budget for VERY large sites.
- Disallow via robots.txt. This tells Google not to visit any page for, say, “green dresses”. It’s a good overall solution, though Google will continue to index any pages within that parameter if there is a link to it.
- Use Javascript to set up, reduce or eliminate multiple URLs.
Over to You
- What’s your take on mega menus?
- What tips can you share for creating user-friendly and SEO-friendly navigation for big sites?




