
The Importance Of White Space In Web Design
White space is a design feature that we need to emphasize with clients all the time. It is extremely important to the user experience and lead/revenue generation, and without it a great deal of the client’s investment in a new website will be lost.
1. What Is White Space?

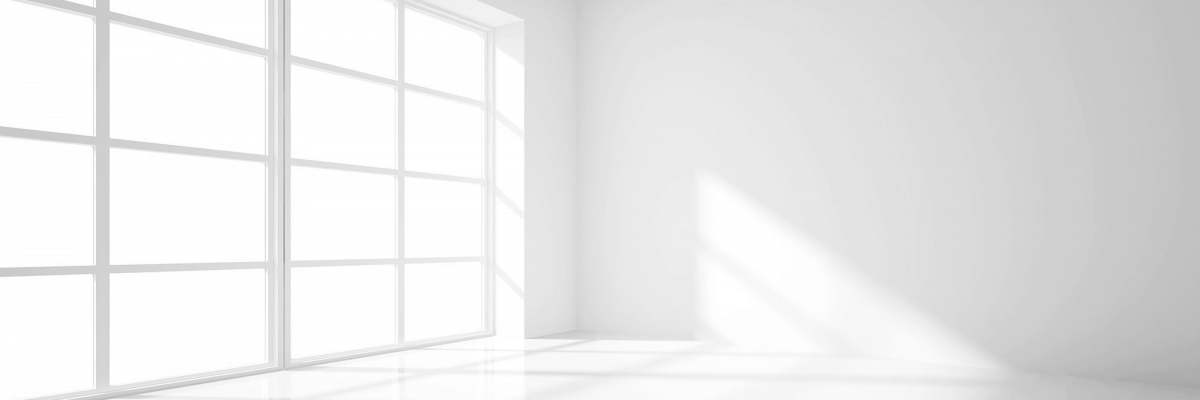
Areas in a design layout that contain nothing (or an empty space) are considered white space.
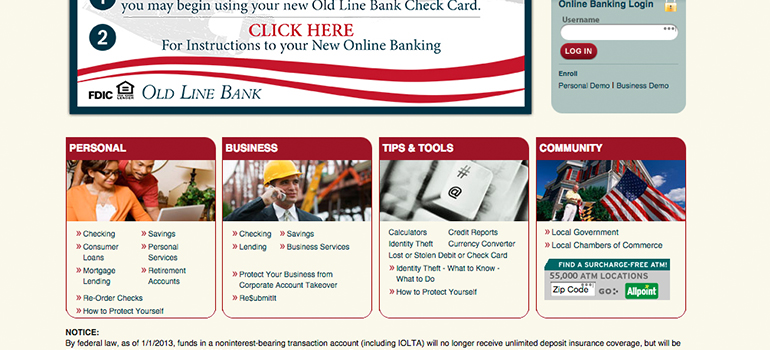
Too little white space and the layout will feel crowded, forced and even a little desperate. Picture any older website that has the fold as the main driver of the layout. This will have you clicking the back button within seconds without even realizing why.
2. Why It’s Needed

When properly used, white space creates more interest in other areas. If there isn’t enough white space, it can become overwhelming to the user to know what to focus on. There is usually a main goal/call to action for every page. If the page is too busy, the user will get distracted — and will be less likely to click on the action button.
When there is empty space to the left and right of an object, the user is forced to focus on the middle. It follows in the footsteps of the saying: “Keep it simple, stupid.” So if there are promos or other information to the left and right of a section, your chances of converting them on that middle section dramatically decreases.
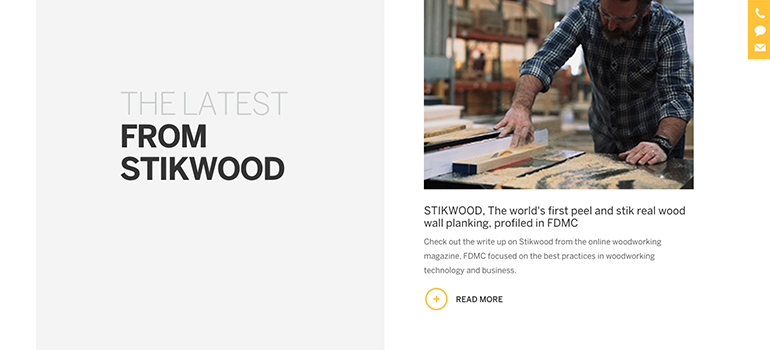
White space can create balance as well. To achieve this, alternate where the white space lives as you scroll down the page; it will seem lopsided if all the open space is to one side or the other.
3. People Love It … Until It Is Applied to Their Website

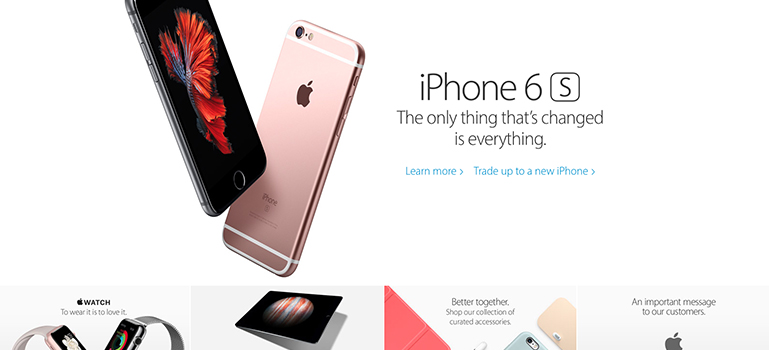
If I had to choose one website as a great example of what a client likes, it would be Apple’s website. The problem is, most of these clients don’t know why they like it.
Apple uses large, beautiful images, minimal text and … lots and lots of white space! Even after a client says Apple’s is the type of site it likes, it usually balks when seeing its own content incorporate Apple’s key design element — white space.
There seems to be an animal instinct to fill that space! The job of the designer is to educate and convince the client why that empty space is needed.




