Three Examples of Outstanding Product Pages
July 1, 2015
Product pages that do a good job of generating sales leads and e-commerce orders are not all that common. Here are three that I think have very effective designs.
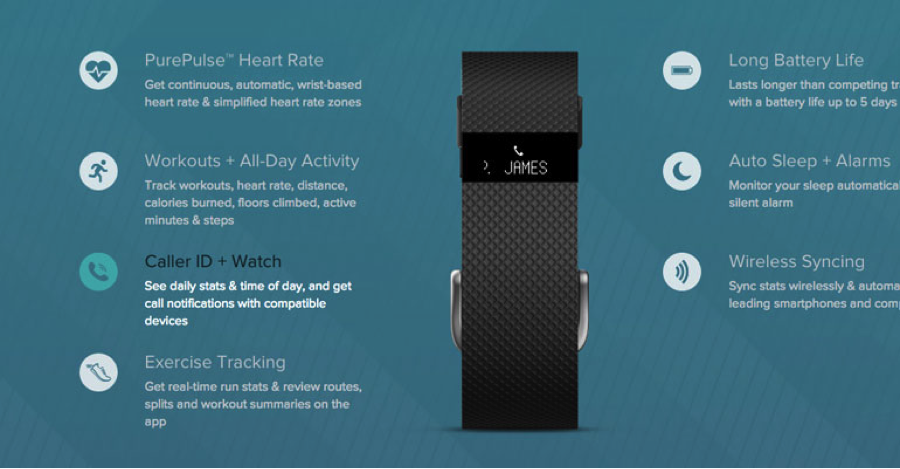
- Interactive design features — changing colors of the watch, rollovers showing features of the product — get the user engaged and interested.
- Great in-action photography — helps users envision how they could use the product.
- Brief explanation of how it works and the benefits, instead of a lengthy read.
- Fixed/sticky “buy now” button provides user convenience.
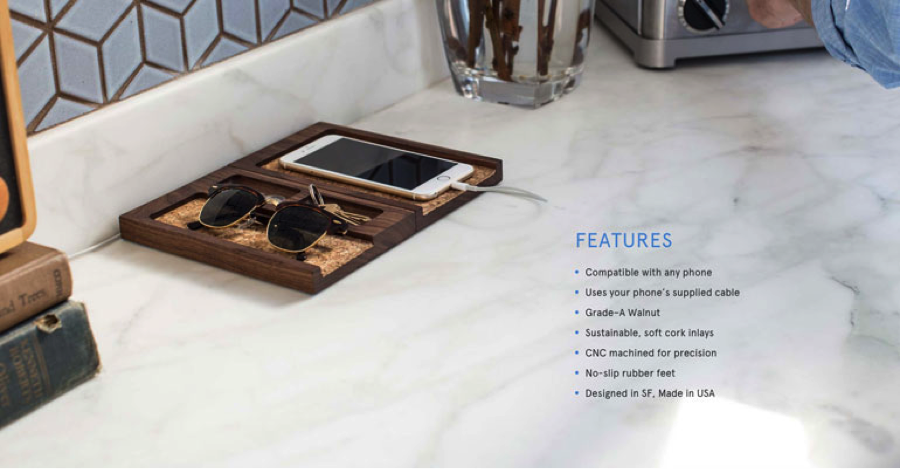
- Simple, clean design — gets right to the point and quickly explains the benefits.
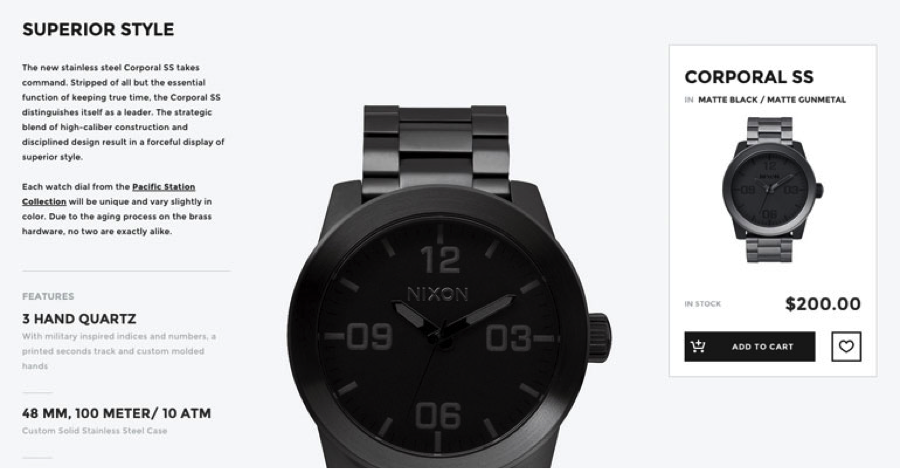
- Large, high quality photos allow users to see the product in great detail.
- Related items at bottom of page have interesting rollovers that make users want to click.
- Monotone color scheme helps users focus on the product images without distraction.
- “Add to cart” follows you on the page while you scroll the details — conveniently reminds users to buy.
- The actual customer photo section keeps it real.
- Major features are shown, but full specs and additional information are available as links. This helps keeps the page uncluttered but provides all the details for users who want them.
Over to You
What product pages do you like? What are the most important design features you think are important to make product pages convert?
We deliver! Sign up and we’ll send our valuable content right to your inbox.